YSlow工具相关的使用说明(转)
YSlow是Yahoo公司开发的一个免费工具,一直想写一个使用说明的,不过网上搜了一下,发现已经有人做了这项事情,将其转过来。
原文地址: 如何提高网页的效率(上篇)——提高网页效率的14条准则
原文地址: 如何提高网页的效率(下篇)——Use YSlow to know why your web Slow
还有一篇: 用YSlow分析我们页面 不过觉得他的内容在前面两篇中基本都有了,就没有转了,可以当作参考。
——转的正文开始(两篇合并)—–
如何提高网页的效率(上篇)——提高网页效率的14条准则
网站最基本的东西是什么?
网站最基本的东西是什么?
——内容?SEO(搜索引擎优化)?UE(用户体验)?都不对!是速度!
内容再丰富的网站,如果慢到无法访问也是毫无意义的; SEO做的再好的网站,如果搜索蜘蛛抓不到也是白搭; UE设计的再人性化的网站,如果用户连看都看不到也是空谈。
所以网页的效率绝对是最值得关注的方面。如何才能提高一个网页的效率呢?Steve Souders(Steve Souders的资料http://www.oreillynet.com/pub/au/2951)提出的提高网页效率的14条准则,而这些准则也将是我们下篇中介绍到的YSlow工具的理论基础:
- Make Fewer HTTP Requests
- Use a Content Delivery Network
- Add an Expires Header
- Gzip Components
- Put CSS at the Top
- Move Scripts to the Bottom
- Avoid CSS Expressions
- Make JavaScript and CSS External
- Reduce DNS Lookups
- Minify JavaScript
- Avoid Redirects
- Remove Duplicate Scripts
- Configure ETags
- Make Ajax Cacheable
这里我们将逐一的讲解这些准则,对其中开发者密切相关的准则我将详细讲解。小弟个人技术实在有限,错误和无知在所难免,还请高人指点。
第一条:Make Fewer HTTP Requests 尽可能的减少HTTP的Request请求数。
80%的用户响应时间都是浪费在前端。而这些时间主要又是因为下载图片、样式表、JavaScript脚本、flash等文件造成的。减少这些资源文件的Request请求数将是提高网页显示效率的重点。
这里好像有个矛盾,就是如果我减少了很多的图片,样式,脚本或者flash,那么网页岂不是光秃秃的,那多难看呢?其实这是一个误解。我们只是说尽量的减少,并没有说完全不能使用。减少这些文件的Request请求数,当然也有一些技巧和建议的:
1:用一个大图片代替多个小图片。
这的确有点颠覆传统的思维了。以前我们一直以为多个小图片的下载速度之和会小于一个大图片的下载速度。但是现在利用httpwatch工具的对多个页面进行分析后的结果表明事实并不是这样。
第一张图是一个大小为40528bytes的337*191px的大图片的分析结果。
第二张图是一个大小为13883bytes的280*90px的小图片的分析结果。
第一张大图片花费时间为:
Blocked:13.034s
Send:0.001s
Wait:0.163s
Receive:4.596s
TTFB:0.164s
NetWork:4.760s
功耗时:17.795s
真正用于传输大文件花费的时间为Reveive时间,即4.596s,多数的时间是用来检索缓存和确定链接是否有效的Blocked时间,供花费13.034s,占总时间的73.2%。
第二张小图片花费时间为:
Blocked:16.274s
Send:小于0.001s
Wait:0.117s
Receive:0.397s
TTFB:0.118s
NetWork:0.516s
功耗时:16.790s
真正用于传输文件的花费时间是Reveive时间,即0.397s,这的确要比刚才大文件的4.596s小很多。但是他的Blocked时间为16.274s,占总时间的97%。
如果这些数据还不够说服你的话,让我们看看下面这张图。这里列出了某个网页中所有图片中的花费时间示意图。当然,里面的图片有大有小,规格不一。
其中藏青色的为传输文件花费的Reveive时间,而前面白色的为检索缓存和确认链接是否有效的Blocked时间。铁一样的事实告诉我们:
- 大文件和小文件下载所需时间的确是不同的,差异的绝对值不大。而且下载所需时间占总耗费时间比例很小。
- 大约80%以上的时间是用来检索缓存和确定链接是否有效的Blocked时间。无论文件大小,这个时间的花费大致是相同的。而且所占总耗费时间的比例是极大的。
- 一个100k的大图片总耗费时间绝对大于4个25k的小图片的总耗费时间。而且主要差别就是4个小图片的Blocked时间绝对大于1个大图片的Blocked时间。
所以如果可能还是使用大图片来替代过多的琐碎的小图片吧。这也是为什么翻转门的效率要高于图片替换实现的滑动门的原因。
但是,请注意:也不能用太大的单张图片,因为那样会影响到用户体验。例如个几兆的背景图片的使用绝对不是一个好主意。
2:合并你的css文件。
我以前犯了一个错误,你在看我《样式表的组织与规划》的系列文章中会知道。当时,我为了方便组织和规划样式表,将用于不同用途的样式表文件分离开来,形成 不同的css文件。然后在页面中根据需要引用多个css文件。根据“尽可能的减少HTTP的Request请求数”准则我们知道,那样的确是不合理的,因 为那样会产生更多的HTTP的Request请求数。从而降低网页的效率。所以,从提高网页效率的角度上而言,我们还是应该将所有的css写在同一个 css文件中。但是问题又来了。那么怎么来很好的组织和规划样式表呢?这的确是个矛盾。我现在的做法是采用两套版本。编辑版和发布版。编辑版仍然使用多个 css文件以便于规划和组织。而等到发布的时候,再将多个css文件合并到一个文件中去,从而达到减少HTTPRequest请求数的目的。
3:合并你的javascript文件。
原因和处理方法同上,不再赘言。
第二条:Use a Content Delivery Network 使用CDN
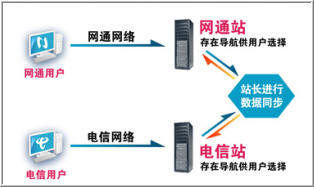
这个看上去好像很深奥的样子,但是只要结合中国的网络特色,这个便不难理解了。“北方服务器”、“南方服务器”、“电信服务器”、“网通服务器 ”……这些词听起来是那么熟悉和压抑。如果,一个北京的电信用户试图从广东的网通服务器上打开一个类似《壁纸合集》帖子的网页时,你就能很深刻的理解。
鉴于这个不是我们开发人员力所能及的准则,所以这里也就不多言了。
第三条:Add an Expires Header 添加周期头
这个也并非开发人员来控制,而是网站服务器管理员的职责。所以,如果作为开发人员的你不了解和明白也没有关系。还是把这个准则告诉公司的网站服务器管理员。
第四条:Gzip Components 启用Gzip压缩
这个大家应该比较熟悉。Gzip的思想就是把文件先在服务器端进行压缩,然后再传输。这对于体积较大的纯文字型的文件有特效。鉴于这也并非开发人员,而是网站服务器管理员的工作范畴,这里就不详细讲解了。如果你对此感兴趣,可以资讯贵公司的网站服务器管理人员。
第五条:Put CSS at the Top 把CSS样式放在页面的上方。
无论是HTML还是XHTML还是CSS都是解释型的语言,而非编译型的。所以CSS到上方的话,那么浏览器解析结构的时候,就已经可以对页面进行 渲染。这样就不会出现,页面结构光秃秃的先出来,然后CSS渲染,页面又突然华丽起来,这样太具有“戏剧性”的页面浏览体验了。
第六条:Move Scripts to the Bottom 将脚本放在底部
原因同第五条一样。只是脚本一般是用来于用户交互的。所以如果页面还没有出来,用户连页面都不知道什么样子,那谈交互简直就是扯谈。所以,脚本和CSS正好相反,脚本应该放在页面的底部。
第七条:Avoid CSS Expressions 避免使用CSS中的Expressions
首先有必要先说明一下CSS Expressions是什么一个东西。其实它就像其它语言中的if……else……语句。这样在CSS中就可以进行简单的逻辑判断了。举个简单的例子——
input{background-color:expression((this.readOnly && this.readOnly==true)?”#0000ff”:”#ff0000″)}
</style>
<INPUT TYPE=”text” NAME=”">
<INPUT TYPE=”text” NAME=”" readonly=”true”>
这样css就可以根结一些情况分别使用不同的样式了。如果你对这个感兴趣可以到我的博客上阅读相关的文章—— 《CSS中的expression系列文章》。但是CSS中Expressions 的代价却是极高的。当你的页面需要根据判断来渲染效果的元素很多的时候,那么你的浏览器将长期处于假死状态,从而给用户带来极差的用户体验。
第八条:Make JavaScript and CSS External 将javascript和css独立成外部文件
这一条好像和第一条有点矛盾。的确,如果从HTTP的request请求数来讲的话,这样做的确是降低了效率。但是之所以这么做,是因为另外一个重 要的考虑因素——缓存。因为外部的引用文件会被浏览器缓存,所以如果javascript和css体积较大的时候,我们将它们独立成外部文件。这样当用户 只要浏览一次以后,这些体积较大的js和css文件就能被缓存起来,从而极高地提高用户再次访问时的效率。
第九条:Reduce DNS Lookups 减少DNS查询
DNS域名解析系统。大家都知道我们之所以能记住那么多的网址,是因为我们记住的都是单词,而非http://202.153.125.45这样的 东西,而帮我们把那些单词和202.153.125.45这样的ip地址联系起来的就是DNS。那这一条对我们到底有什么真正意义上的指导意义呢?其实有 两条:
1:如果不是必须,请不要把网站放到两台服务器上。
2:网页中的图片、css文件、js文件、flash文件等等,不要太多的分散在不同的网络空间中。这就是为什么那种只发一个网站中的壁纸图片的帖子,要比壁纸图片来源于不同网站的帖子显示要快得多的原因。
第十条:Minify JavaScript and CSS 减少JavaScript和CSS文件的体积
这点很好理解。在你的最终发布版本中把没有必要的空行、空格和注释全部去掉。显然手工去处理效率太低,好在网上到处都是用于压缩这些东西的工具。压缩JavaScript代码体积的工具随处可见,我便不再列举了,这里我只提供一个用于压缩css代码体积的在线工具网站——http://www.cssdrive.com/index.php/main/csscompressor
它提供了多种压缩方式,可以适应多种要求。
第十一条:Avoid Redirects 避免跳转
我只从网页开发人员的角度来解读此条。那么我们可以解读到什么东西呢?2点——
1:“此域名已过期,5秒钟以后,页面将跳转到http://www.xxxxxx.com/index.html页面”,这句话看起来的确很熟悉。但是,我就奇怪了,为什么不直接链接到那个页面呢?
2:一些链接地址请更明确的写出来。例如:将http://justinyoung.cnblogs.com/ 写成http://justinyoung.cnblogs.com (注意最后面一个“/”符号)。的确,这两个网址都能访问到我的博客,但是,事实上,它们是有区别的。http://justinyoung.cnblogs.com 的结果是个301响应,它会被重新指向http://justinyoung.cnblogs.com/ 。但是显然,中间多浪费了一些时间。
第十二条 Remove Duplicate Scripts 移除重复的脚本
这个准则的道理很浅显,但是真正在工作中,很多人却因为“项目时间紧”、“太累了”、“初期没有规划好”……这样的理由搪塞过去了。你,的确可以找很多的理由不去处理这些多余重复的脚本代码,如果你的网站不需要更高的效率和后期维护的话。
也正是这点,我提醒大家一些,一些javascript框架、javascript包一定要慎用。至少要问一下:用了这个js kit 到底给我们多少方便,提高了多少工作效率。然后,再与它因为多余的、重复的代码带来的负面效果比较一下。
第十三条:Configure ETags 配置你的实体标签
首先来讲讲什么是Etag吧。Etag(Entity tags )实体标签。这个tag和你在网上经常看到的标签云那种tag有点区别。这个Etag不是给用户用的,而是给浏览器缓存用的。Etag是服务器告诉浏览器 缓存,缓存中的内容是否已经发生变化的一种机制。通过Etag,浏览器就可以知道现在的缓存中的内容是不是最新的,需不需要重新从服务器上重新下载。这和 “Last-Modified”的概念有点类似。很遗憾作为网页开发人员对此无能为力。他依然是网站服务器人员的工作范畴。如果,你对此有兴趣,可以咨询 贵公司的网站服务器管理员。
第十四条:Make Ajax Cacheable 上面的准则也适用Ajax
现在的Ajax好像有点被神话了,好像网页只要Ajax了,那么就不存在效率问题了。其实这是一种误解。拙劣的使用Ajax不会让你的网页效率更高,反而会降低你的网页效率。Ajax的确是个好东西,但是请不要过分的神话它。使用Ajax的时候也要考虑上面的那些准则。
后记:
当然,上面的这些也只是供你参考的理论上的准则。具体的情况还是要具体的去对待。理论和准则只是用来指导现实工作的,却是万万不可死记硬套。
如何提高网页的效率(下篇)——Use YSlow to know why your web Slow
网站最重要的东西是什么?
——内容?SEO(搜索引擎优化)?UE(用户体验)?都不对!是速度!
内容再丰富的网站,如果慢到无法访问也是毫无意义的; SEO做的再好的网站,如果搜索蜘蛛抓不到也是白搭(页面效率和搜索蜘蛛之间的关系,需要进一步的确认,此为和上篇保持统一); UE设计的再人性化的网站,如果用户连看都看不到也是空谈。
所以网页的效率绝对是最值得关注的方面。虽然我们在 《如何提高网页的效率(上篇)——提高网页效率的14条准则》提 到了如何提高网页效率的14条准则,但是如何知道我们现在的网页的效率到底如何?到底处于怎样一个级别?又有哪些方面做的不够好,需要改进呢?也许,你会 说,问一下用户不就知道了吗?但是相比感性比例占据太大的用户感受而言,理性的工具和数据更具有说服力。本篇就将向你介绍一款评测网页效率的工具—— YSlow(why slow,这个名字起的太好了)。
YSlow是由Yahoo开发者团队发布的一款基于Firebug的插件。而Firebug 又是一款基于FireFox的插件。所以说YSlow是一款基于FireFox插件的插件。虽然有点绕,但是最终说明的问题是:
- 很遗憾,微软的IE系列浏览器不能使用YSlow。
- YSlow只能使用在FireFox浏览器上。
- 如果要想使用YSlow,那么你必须先安装FireFox。
- 如果要想使用YSlow,那么你就要安装FireFox上的Firebug插件。
这看上去好像有点令人沮丧,但是事实上它并不像想象中的那么麻烦,只要按照下面的步骤你将能很快的使用YSlow:
- 到http://www.mozilla.net.cn/firefox/
 下载最新版的FireFox,并安装它。当然如果你已经安装了FireFox可以跳过此步。
下载最新版的FireFox,并安装它。当然如果你已经安装了FireFox可以跳过此步。 - 到https://addons.mozilla.org/en-US/firefox/addon/1843/
 下载最新版的Firebug,并安装它。当然如果你已经安装了Firebug可以跳过此步。
下载最新版的Firebug,并安装它。当然如果你已经安装了Firebug可以跳过此步。 - 到https://addons.mozilla.org/en-US/firefox/addon/5369/
 下载最新版的YSlow,并安装它。当然如果你已经安装了YSlow可以跳过此步。
下载最新版的YSlow,并安装它。当然如果你已经安装了YSlow可以跳过此步。
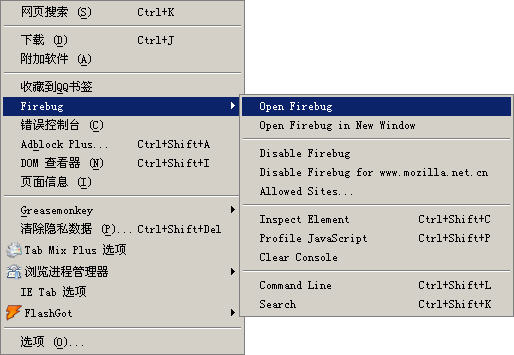
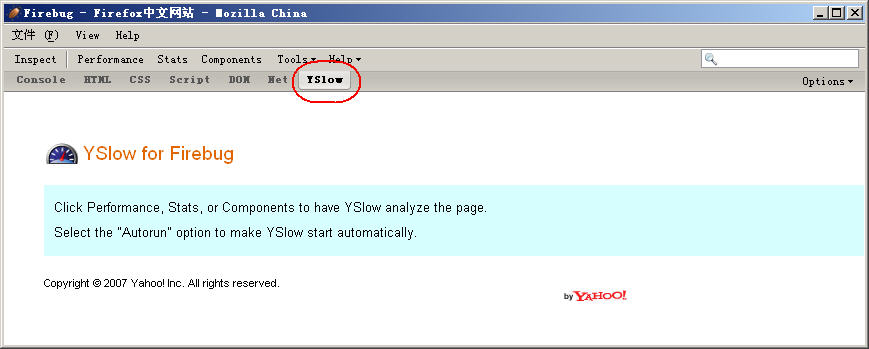
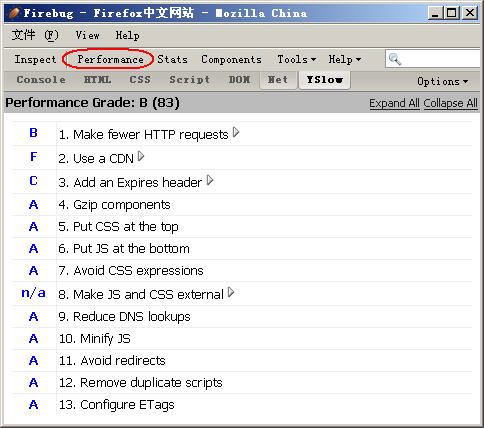
这时候打开FireFox,你将在【工具】菜单中看到【firebug】(如图2)。打开firebug,然后在firebug中点击YSlow菜单,便看进入YSlow的主界面(如图3)。
点击【Performace】菜单
YSlow便开始分析此页的效率,并从13个最影响网页效率的方面给出评估(如图4)。
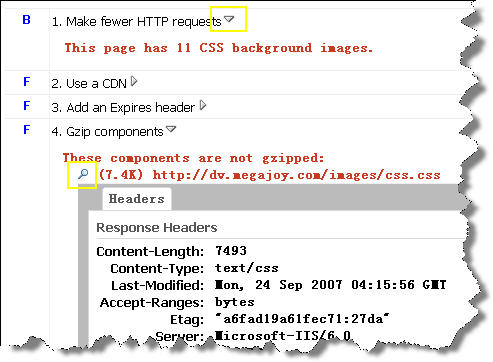
可以看出来,YSlow评估的依据就是我们在 《如何提高网页的效率(上篇)——提高网页效率的14条准则》中提到的前面13条。前面蓝色的字母表示这一条准则的得分。A最高。点击右面的三角形可以得到更多的信息和建议,有些信息里面还有“放大镜” 图标,点击也将展示更为详细的信息和建议。(如图5所示)
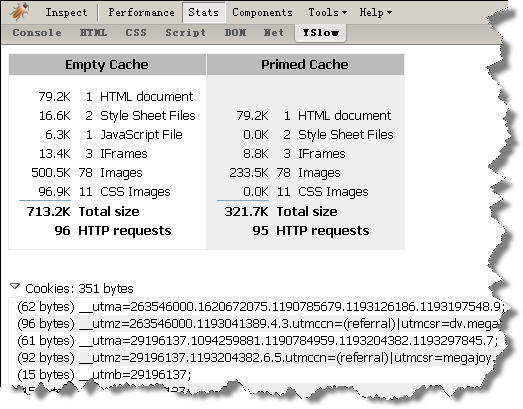
点击【Stats】菜单
这个视图会告诉你页面的总体统计信息。包括页面大小、css样式表大小、脚本文件大小、总体图片大小、flash文件大小和css中用到的图片文件大小。还会告诉你,哪些东西被缓存了,缓存了多少等等。
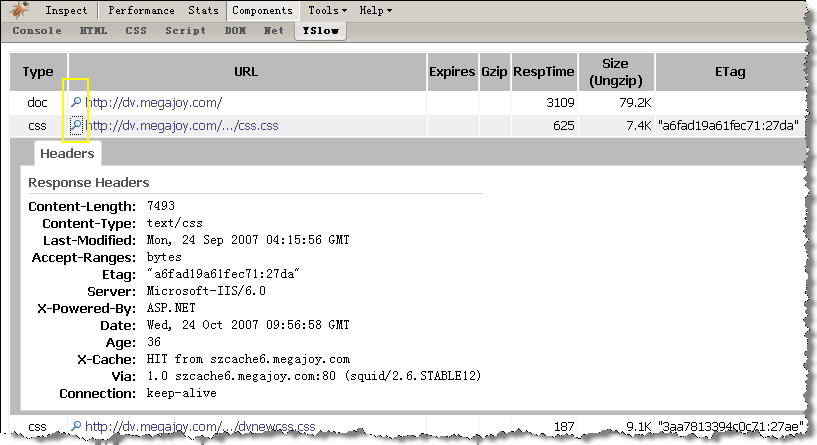
点击【Components】菜单
这个视图是一个页面所有部件的信息列表。从中我们可以得知每个部件的各种详细信息。如:类型、URL、Expires数据、状态、大小、读取时间、ETag信息等等。通过对这个列表的分析,我们就可以知道到底是什么东西最耗费我们的资源,从而有针对性的进行优化。
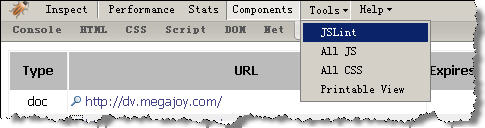
点击【Tools】菜单
【Tools】菜单包含4个子菜单,就是4个实用工具。【JSLine】工具会生成JSLine报表,报表是对本网页中JS脚本的分析报告,包含错 误和建议。【ALL JS】工具,将生成本页面所有脚本代码便于阅读和打印的报表页面。【ALL CSS】工具,将生成本页面 所有CSS样式表代码便于阅读和打印的报表页面。【Printable View】将【Performance】和【Stats】视图中的信息生成一份更适合阅读和打印的报表页面。
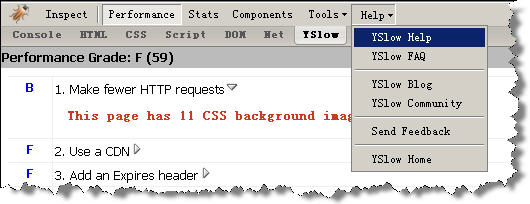
点击【Help】菜单
【Help】主要是些常用的帮助途径的入口。从这里你可以很方面的访问YSlow的官方网络和博客。如果你还对YSlow的使用有什么疑惑的话,那么在这里你将获得满意的解答。
后记
“工欲善其事,必先厉其器!”好的工具的确能很大的提高我们的工作效率。但是“阿斗”就算手里拿着“方天画戟”,估计也没有几个人怕他。好的工具是一方面,但是更重要的还是提高我们自身的知识水平。就如同这款YSlow,如果没有 《如何提高网页的效率(上篇)——提高网页效率的14条准则》中的理论知识,工具提供的信息我们看到的可能只是表面,就算看懂了数据,我们也很难知道对应的手段和措施。壮汉拿厉斧,这样伐木才能又快又轻松。
———–转文结束—————
Popularity: 5% [?]